Optional chaining with React and TypeScript

Optional chaining is a cracking new JavaScript feature that we can use today in React and TypeScript apps. What is this feature, and how is it useful to React and TypeScript apps? Let’s find out.
A simple component
Let’s start with a simple component:
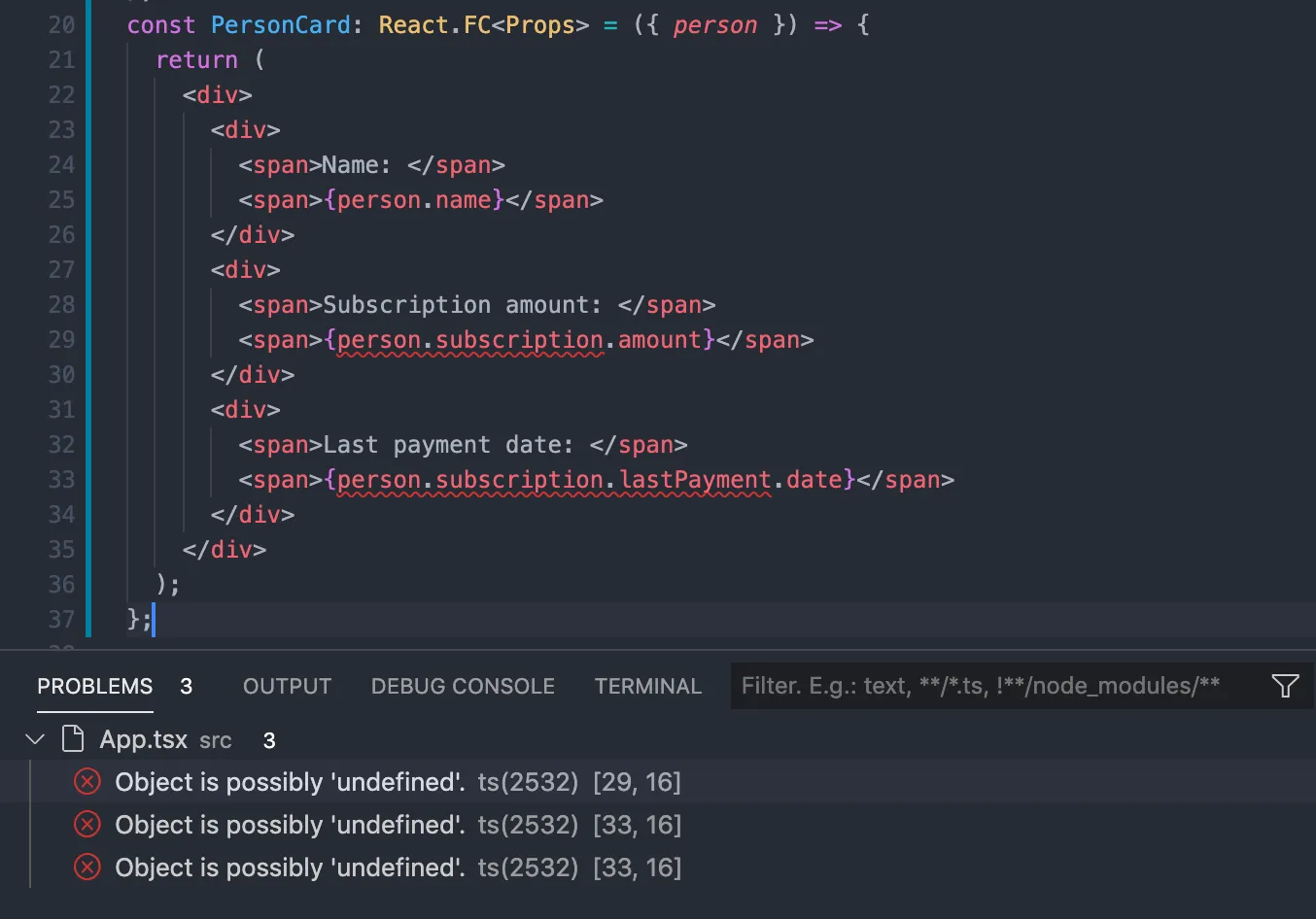
type Person = { name: string, subscription?: Subscription};type Subscription = { amount: number, lastPayment?: Payment};type Payment = { amount: number, date: Date};type Props = { person: Person};const PersonCard: React.FC<Props> = ({ person}) => { return ( <div> <div> <span>Name: </span> <span>{person.name}</span> </div> <div> <span>Subscription amount: </span> <span>{person.subscription.amount}</span> </div> <div> <span>Last payment date: </span> <span> {person.subscription.lastPayment.date} </span> </div> </div> );};The highlighted lines raise type errors, Object is possibly ‘undefined’, because the subscription property is optional and, therefore, could be undefined. The same goes for the lastPayment property inside the subscription object:

We want to render nothing for the amount when there is no subscription. We also want to render nothing for the last payment date when there is no last payment. So, we’d usually use short-circuit evaluation:
<div> <span>Subscription amount: </span> <span>{person.subscription && person.subscription.amount}</span></div><div> <span>Last payment date: </span> <span> {person.subscription && person.subscription.lastPayment && person.subscription.lastPayment.date} </span></div>Using optional chaining on optional props
Optional chaining gives us a much simpler and shorter solution:
<div> <span>Subscription amount: </span> <span>{person.subscription?.amount}</span></div><div> <span>Last payment date: </span> <span>{person.subscription?.lastPayment?.date}</span></div>Notice the ? after the subscription and lastPayment properties. This is the optional chaining operator which means if the property before it is null or undefined an error won’t occur if its members are accessed. Instead, the expression will be automatically short-circuited, and undefined returned. Neat!
Using optional chaining on optional function props
Let’s look at a different component:
type Props = { value?: string, onValueChange?: (value: string) => void};const Textbox: React.FC<Props> = ({ value, onValueChange}) => { return ( <input type="text" value={value} onChange={e => onValueChange(e.currentTarget.value) } /> );};We get a type error on the highlighted line because onValueChange is optional and could be undefined.
We can use optional chaining to resolve the error:
<input type="text" value={value} onChange={e => onValueChange?.(e.currentTarget.value) }/>Notice that we need a . after the optional chaining operator (?); otherwise, we get a parsing error.
Can I use optional chaining now?
Yes, if you are running recent versions of React and TypeScript:
- TypeScript 3.7 supports optional chaining
- Babel 7.8.0 supports optional chaining
- Projects created with create react app 3.3.0 supports optional chaining as well!
Learn React with TypeScript - 3rd Edition
NewA comprehensive guide to building modern React applications with TypeScript. Learn best practices, advanced patterns, and real-world development techniques.
View on Amazon