8 Reasons to use TypeScript
I’ve been using TypeScript again whilst using Angular 2. I dismissed TypeScript a few years ago because the tooling surrounding it was a bit too painful and I didn’t think it would gain traction. Things have improved a lot. Here’s why I think it is worth considering using TypeScript - particularly when writing decent sized web apps …
1. Readability
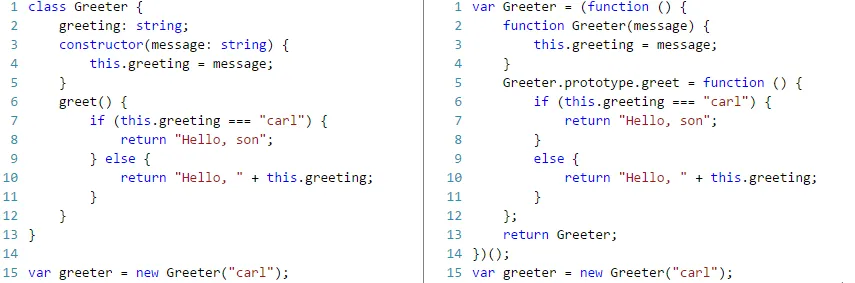
The TypeScript syntax is really nice - I find it easier to read than the equivalent JavaScript. This can have a significant impact on the maintenance cost with large codebases with large teams. Here’s some sample TypeScript on the left and the equivalent JavaScript on the right:  You can see that the TypeScript is much cleaner - no IFFE to mimic a class or “prototype” references when defining functions, …
You can see that the TypeScript is much cleaner - no IFFE to mimic a class or “prototype” references when defining functions, …
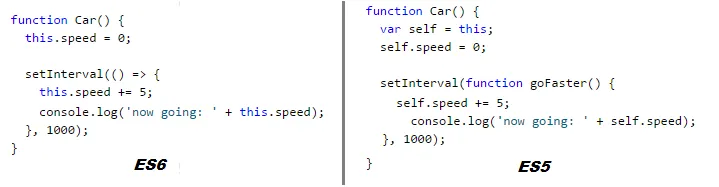
2. ES6 in older browsers
TypeScript lets you use ES6 features today in older browsers because TypeScript can compile to ES5. Features like classes in the above example, arrow functions in the example allow you to write cleaner code … 
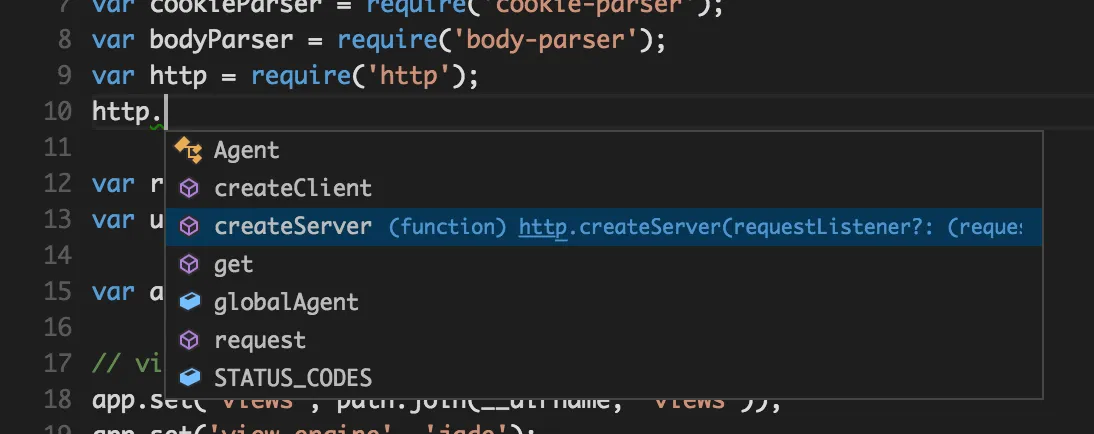
3. IntelliSense
IntelliSense allows you to understand APIs quicker. Again this can improve productivity in large codebases. 
4. Familiar Object Oriented style
The TypeScript syntax is very similar C# and Java. So, if you have a lot of experience in these languages, you will be right at home with TypeScript.
5. Catch errors quicker
TypeScript can catch errors as you write your code. A common mistake I make with JavaScript is typing out the wrong property or function name when consuming an API. Without TypeScript, these errors are caught when you run the code or when you write a unit test. With TypeScript, these errors are caught as you type the incorrect code. Again, this improves productivity.
6. Not all or nothing
The migration to TypeScript can be gradual - you don’t have to migrate every line of code from JavaScript to TypeScript before releasing. You can migrate the short, simple files that are referenced a lot first, to start gaining a good level of benefit. You don’t have to migrate all areas of code to TypeScript as well - there are cases when strong typing adds a lot of friction.
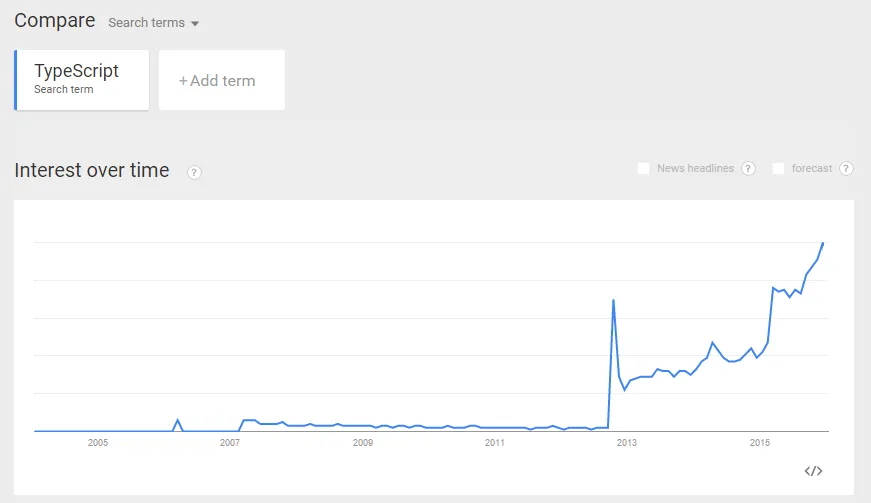
7. Traction
Looking at Google Trends, TypeScript has continued to gain traction in the last couple of years since release. Angular 2’s dependency on TypeScript will mean that traction will continue to grow - Angular is hugely popular. 
8. Mature
TypeScript was released to the general public towards the end of 2012 after 2 years of internal development at Microsoft. So, there’s been lots of development following feedback in the last couple of years. The tooling surrounding TypeScript is now much better and WebStorm and Visual Studio Code now give excellent experiences now when writing TypeScript code.
Learn React with TypeScript - 3rd Edition
NewA comprehensive guide to building modern React applications with TypeScript. Learn best practices, advanced patterns, and real-world development techniques.
View on Amazon